こんにちわ!チョロ太郎です!
ブログ記事を作成していて、ボックスを利用することありますよね?

実は簡単に変えられるんです!
読者に読みやすく見てもらうには必要不可欠な装飾ですので、マスターして使いこなしましょう!
この記事を読むと・・・
このBOXの色を自由に変えられます!
装飾色の変え方
st-mybox title="この記事を読むと・・・" webicon="st-svg-check-circle" color="#FFD54F" bordercolor="#FFD54F" bgcolor="#FFFDE7" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"
このBOXの色を自由に変えられます!
/st-mybox
上記コードの中の色を指定するコードはこちら↓
| color="#FFD54F | 文字の色 |
| bordercolor="#FFD54F | 外枠の色 |
| bgcolor="#FFFDE7 | 背景の色 |
赤文字部分が色のコードになっています。
このコードを書き換えることで別の色に変えることが出来ます
試しに緑系の色で試してみましょう
この記事を読むと・・・
このBOXの色を自由に変えられます!
上記ボックスのコードは
st-mybox title="この記事を読むと・・・" webicon="st-svg-check-circle" color="#54A836" bordercolor="#54A836" bgcolor="#DDFBC1" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"
このBOXの色を自由に変えられます!
/st-mybox
文字と外枠のコードを「#FFD54F」→「#54A836」に変更
背景色のコードを「#FFFDE7」→「#DDFBC1」に変更しました。
色コードはAFFINGER6をテーマとして使っていれば投稿画面上部の「タグ」→「ショートコード補助」→「HTMLカラーコード」を開くと大まかな色であれば選択できます。
ブログ装飾のカラー変更に関するよくある質問
カラー変更についてのよくある質問を掲載しておきます
AFFINGER6を導入しておらず、簡易的なコードもないのですがどうすればよいですか?
EXCELから色コードを引っ張ってきましょう!
テーマによっては簡易的な方法でコードを呼び出せますが、そういった機能がないテーマもありますよね。
好きな色にしたい場合はEXCELで色コードを調べてそのまま使うことが出来ます!
またこの方法は記事の装飾のみならず、全体レイアウトの装飾などもコード管理されているものであれば変更できるようになるのでぜひお試しください!
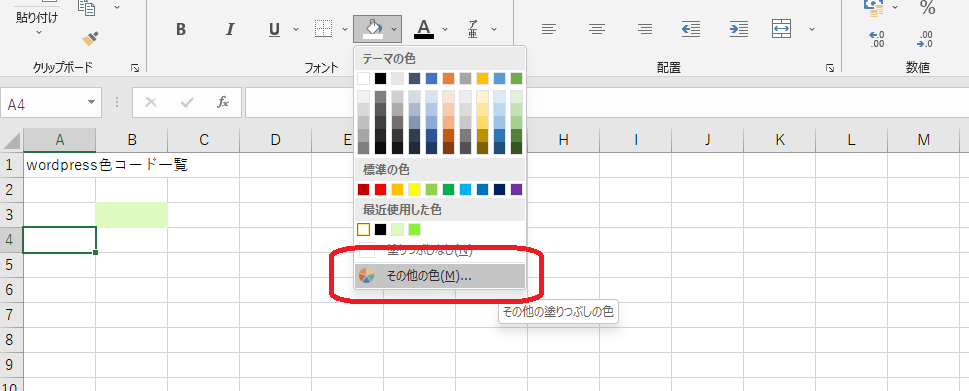
EXCELを開いたら文字の色かセルの色を変更するアイコンを押して「その他の色」をクリックします。

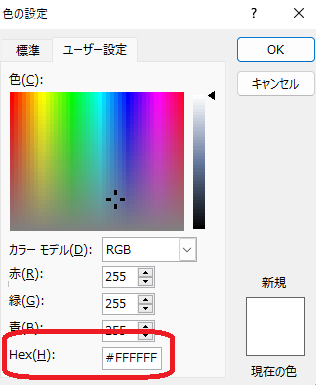
色の設定のタブを「ユーザー設定」にして「Hex(H)」の「#~」が色コードになります。

ちなみに色のどの部分を選択しても「#FFFFFF」から変わらないのは白のままだからです。
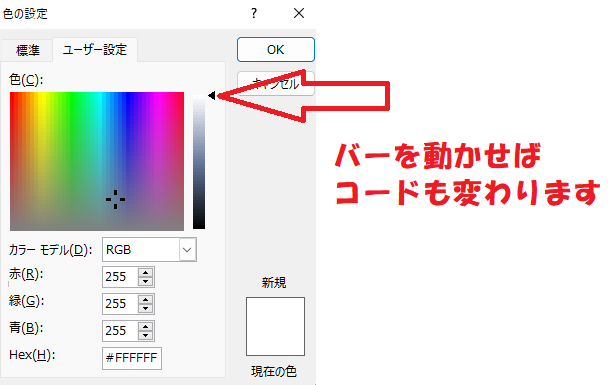
色を選択したらバーを動かしましょう


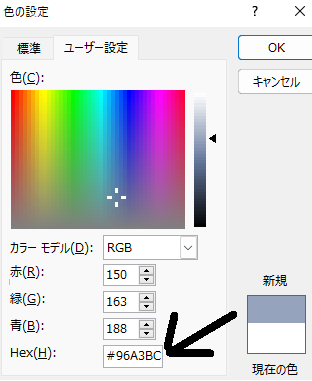
あとは表示されたコードをコピーして前述した色コードをペーストすれば任意の色に変わります!
終わり
ご一読いただきましてありがとうございました。
当ブログでは本記事以外にも様々な記事を掲載しておりますので、記事作成のお役に立てれば幸いです。